Crear una aplicación Android es "fácil", pero hacerla siguiendo todas y cada una de las normas y recomendaciones no lo es tanto. Solo la documentación sobre Material Design podría rellenar un libro y esto es solo la punta del iceberg sobre lo que se debe y no se debe hacer.
¿Qué tal puntúa Google a la hora de crear sus propias aplicaciones? ¿Sigue sus propias normas? La respuesta rápida es que "más o menos, sí", pero en cuanto sacas la lupa para examinar con mayor detalle no tardan en aparecer las incongruencias no solo en relación a las especificaciones, sino entre sus propias aplicaciones. Estos son algunos casos en los que Google no sigue sus propias normas en cuanto a aplicaciones Android se refiere.
Iconos
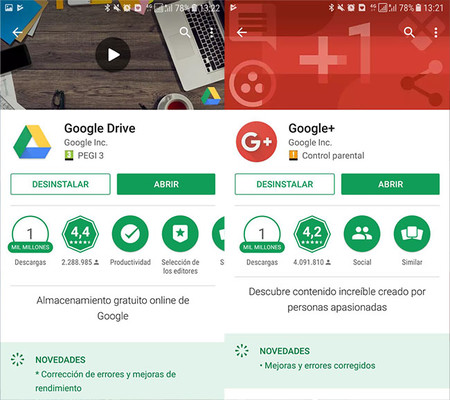
Las capturas de pantalla anteriores muestran una buena selección de iconos de Google. ¿Qué tienen en común? Bastante poco, a pesar de que en las recomendaciones de Material Design se especifica que "aunque cada icono de producto sea visualmente distinto, todos los iconos de producto de una marca concreta deberían tener un concepto y ejecución unificado". La idea se concreta un poco más abajo: "la consistencia de estos elementos en los distintos iconos de una marca es crítica al mantener un lenguaje visual compartido".
Sin embargo, los iconos de Google siguen cada uno una filosofía distinta. Están los triangulares de Google Play, los circulares, los cuadrados con bordes redondeados o los que tienen forma de gota como Allo (que en paz descanse).
Aquí solo estamos arañando la superficie de las inconsistencias de Google, pues los iconos redondos y los iconos adaptativos de Android están dejando esto aun más en evidencia. Ya han pasado dos años del primer Pixel, que nos traía los iconos redondos, y la gran mayoría de las aplicaciones de Google no los incluyen. Los pocos que sí, en su mayoría, simplemente han metido el icono dentro de un círculo. Con los iconos adaptativos de Oreo, lo mismo.
Botón flotante

No hace falta rebuscar mucho para encontrar aplicaciones de Google que tienen una interpretación bastante libre de las reglas de Material Design. Según Google, el botón flotante debe "ser redondo para asegurar la consistencia". El de Google Allo lo es solo cuando empiezas a hacer scroll: el resto del tiempo tiene forma de pastilla.

Un error lo tiene cualquiera, aunque habiendo pocas cosas más representativas de Material Design que el botón flotante, podrías esperar que en Google ya tuvieran interiorizado su funcionamiento. Pues no, también hay problemas en los submenús que se abren al pulsar los botones flotantes.
En texto Google explica que dichos submenús deben contener como norma general al menos tres opciones y como mucho seis. Se contempla la posibilidad de que solo despliegue una opción -en cuyo caso se debe resaltar la más importante- pero la imagen que acompaña a dicha norma es bastante más tajante: debe tener al menos tres opciones.

Por supuesto, esto no se cumple en muchas aplicaciones de Google, que siguen más la excepción que la regla. Es así en Docs, Sheets, Hangouts, donde solo se despliegan dos opciones como puedes ver en la siguiente captura de pantalla. Cierto es que, al menos, se resalta la opción más importante.

No podemos terminar el repaso al botón flotante sin hablar de probablemente la recomendación más importante: botón flotante solo debería haber uno. Google recomienda que solo haya un botón flotante para representar a la opción más común.
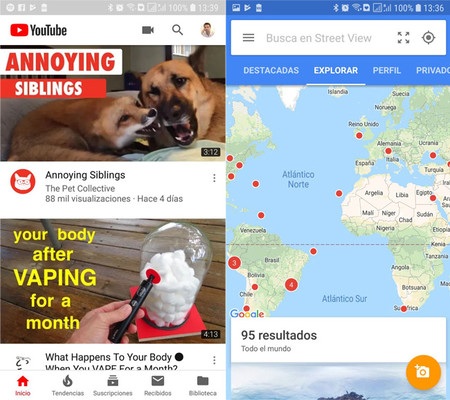
Ahora abre Google Maps y dime, ¿cuántos botones flotantes ves? Son dos, y es que Google Maps aparece de hecho en la documentación de Material Design bajo el texto "este ejemplo usa dos botones flotantes porque realizan dos funciones importantes y diferentes". No sé, después de decir que solo debería haber uno, esta frase suena más a una justificación para este caso concreto.
 Google Maps y sus dos botones flotantes
Google Maps y sus dos botones flotantes
Tarjetas
Las tarjetas son otro componente clásico de las aplicaciones de Android. Google tiene una documentación extensiva sobre para qué sirven, cómo deben mostrarse, cuándo se deben usar y cuándo no. Una de estas recomendaciones es sobre cuándo deben usarse tarjetas y cuando una rejilla convencional.
En una de las imágenes que acompañan a la explicación se explica que las tarjetas son innecesarias en una galería de imágenes. La imagen que lo acompaña es muy similar al reproductor Google Play Música.

Lo cierto es que la narrativa en este caso es increíblemente flexible. Técnicamente la vista de música de Google Play Música no es una galería de imágenes, aunque de facto se muestre como una. Es quizá el hecho de que todas las tarjetas sean homogéneas lo que llama más la atención. La mayoría de reproductores optan, eso sí, por una rejilla en vez de tarjetas.
Panel de navegación
El navigation drawer es el panel que se despliega en multitud de aplicaciones al deslizar desde la izquierda o tocar el botón "de la hamburguesa". Casi todas las aplicaciones de Google lo usan para acceder a funciones secundarias, las opciones y, principalmente, poder cambiar de cuenta. Ni en esto Google se pone de acuerdo consigo mismo.
Aunque de memoria te pueda parecer que la mayoría de paneles de aplicaciones son iguales, es cuando pones uno frente a otro cuando te das cuenta de que no: hemos encontrado hasta cuatro tamaños distintos para este panel en aplicaciones de Google, y probablemente haya más.
 Panel lateral de varias aplicaciones de Google: cada uno con un tamaño distinto
Panel lateral de varias aplicaciones de Google: cada uno con un tamaño distinto
¿Qué dice la documentación al respecto? Aunque en otros casos puede haber ambigüedad, en este caso no la hay tanto: "la anchura del panel debe ser equivalente a la anchura total de la pantalla menos la altura de la barra de acción". Nota: la barra de acción es el antecesor de la barra de aplicación (App Bar). La barra de arriba, vamos. La misma que debería medir siempre lo mismo, 56 dp, por lo que los paneles de navegación deberían ser también igual de anchos.
Lista de cambios
Para terminar nuestro repaso, salgamos de Material Design por un momento para entrar en otro terreno: la Consola para desarrolladores de Google Play, el lugar donde los desarrolladores pueden subir sus aplicaciones y gestionar su presencia en Google Play. Uno de los apartados que los desarrolladores deben rellenar son la lista de cambios en cada actualización, también conocido como el changelog.
El campo ha dejado de ser opcional para ser obligatorio, pero que tengas que escribir algo no significa que te vayas a molestar en hacerlo con gracia. Y Google pocas veces lo hace. Las aplicaciones de Google se actualizan aproximadamente una vez por semana, pero sus listas de cambios perduran y se reciclan por semanas y meses.

Los ejemplos son fáciles de encontrar. Cada vez que nos enteramos de una novedad tras escarbar dentro del APK es porque no se documentó adecuadamente en la lista de cambios. Otras veces los cambios son funciones que se incluyen pero solo se activan remotamente para ciertos usuarios a modo de prueba, de modo que oficialmente no se mencionan en la lista de cambios.
Google no es el peor en esto de la lista de cambios (apuntaría a Facebook como el que menos se preocupa al respecto) pero no hace falta rebuscar mucho para encontrar ejemplos de listas de cambios desatendidas. Por ejemplo, Google Fotos pasó desde la versión 2.17 (junio) hasta la versión 3.4.0 (septiembre), tres meses con el mismo texto, con nueve actualizaciones entre medias.
Haz lo que digo, no lo que hago
¿Qué hemos aprendido de todo esto? Quizá no mucho que no supiéramos ya. Desarrollar y diseñar aplicaciones Android es un proceso con muchas partes móviles de modo que ni siquiera quien ha creado los estándares puede seguirlos a rajatabla. Al final, Material Design es más una filosofía de diseño y unas recomendaciones que una biblia y muchos de los apartados son flexibles o se contradicen.
También evolucionan, y es que las splash screen que antiguamente Google tachaba de malas prácticas de usabilidad han vuelto reencarnadas en las Launch Screens, que viene a ser casi lo mismo pero metido en la aplicación. Lo que hoy es buena práctica mañana podría no serlo, y viceversa.
Sin embargo, más allá de si Google sigue a pies juntillas su propia filosofía de diseño, lo que resulta más problemático es la falta de coherencia entre sus propias aplicaciones en materias como iconos y navegación. No ya tanto sobre las diferencias de tamaño del panel lateral, que no deja de ser una curiosidad sin relevancia, sino en aplicaciones con una navegación completamente distinta, como YouTube.
 El modo de cambiar de cuenta en YouTube es totalmente distinto a en el resto de aplicaciones de Google
El modo de cambiar de cuenta en YouTube es totalmente distinto a en el resto de aplicaciones de Google
Una navegación similar en todas las aplicaciones puede ser aburrida, pues tendrás una constante sensación de estar viendo la misma aplicación una y otra vez con un pequeño cambio de color, pero ayuda a que los usuarios sepan fácilmente dónde está cada cosa. Si es difícil que todos los desarrolladores se lean la documentación y mejores prácticas de Material Design, al menos Google debería dar ejemplo y tener una línea de aplicaciones que sea coherente.
En Xataka Android | 13 aplicaciones con interfaz Material Design que tienes que probar






Ver 17 comentarios